4. Главная страница
На главной странице готового решения Prvolga.Housebuilding размещены различные блоки, которые описывают компанию. В настройках решения, можно выбрать один из готовых вариантов главной страницы и применить его.

Главная страница состоит из следующих блоков:
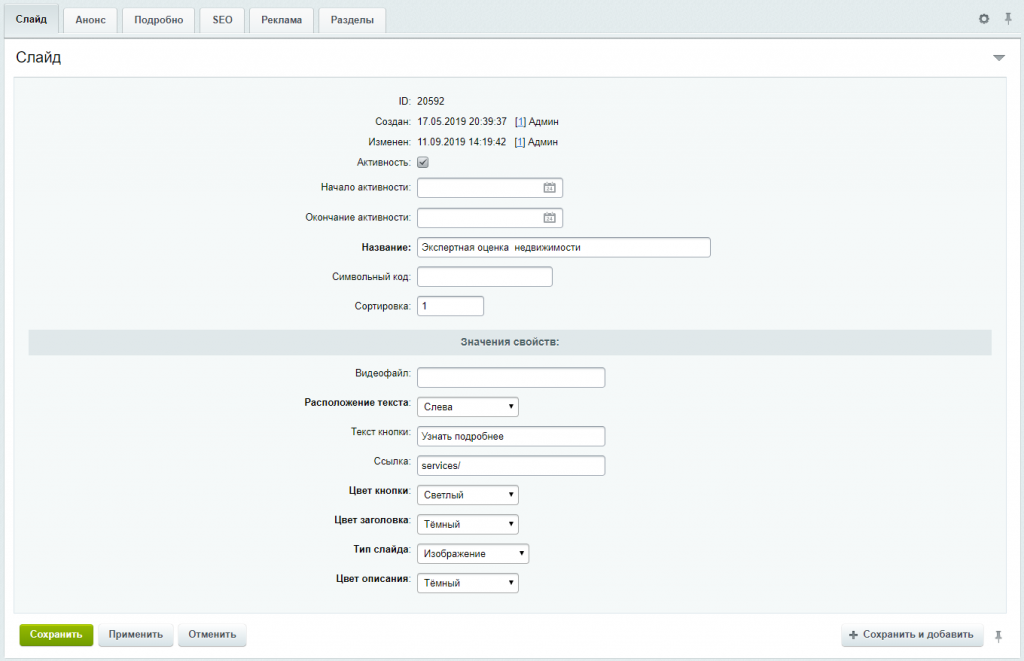
1) Слайдер, который содержит в себе баннер, заголовок, текст и интерактивный элемент (кнопку).

Заполнение слайдера происходит через инфоблоки. Чтобы отредактировать слайд нужно перейти в административной панели на элемент инфоблока Рабочий стол — Контент — Контент (id сайта) — Слайдер. Ниже приведены настройки для каждого элемента слайда.


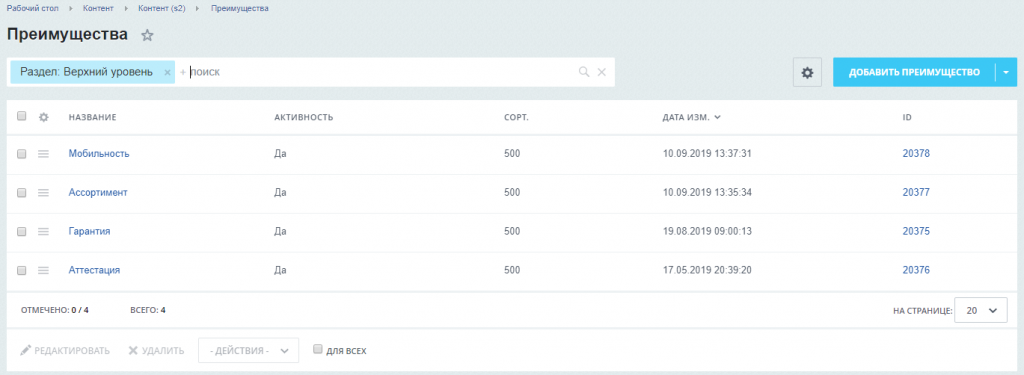
2) Преимущества состоят из иконки и краткого описания.

Для редактирования элементов данного блока, в административной части перейдите в Рабочий стол — Контент — Контент (id сайта) — Преимущества.

Затем выберите элемент для редактирования

3) Услуги представляют собой карточки со ссылками на разделы.

Для редактирования разделов нужно перейти в административной части в Рабочий стол — Контент — Контент (id сайта) — Услуги.

4) Тарифы отображают набор свойств

Редактирование тарифов производится в административной части, для этого нужно перейти в Рабочий стол — Контент — Контент (id сайта) — Тарифы

Выбрав нужный раздел, можно перейти в редактирование элемента.

5) Продукция представлена в виде карусели товаров.

Для заполнение или редактирования товаров необходимо перейти в административной части в соответствующий раздел продукции Рабочий стол — Контент — Контент (id сайта) — Продукция.

Затем можно выбрать необходимый товар и отредактировать его.

6) Блок с отзывами содержит в себе слайдер.

Отзывы заполняются в инфоблоке по следующему пути Рабочий стол — Контент — Обратная связь (id сайта) — Отзывы. Сюда также попадают отзывы из форм обратной связи.

7) Блок “О компании” содержит блок с информационным текстом и интерактивными элементами изображение / видео.

Для внесения правок в текст текущего блока, нужно в режиме редактирования изменить включаемые области.


8) Наша команда представляет собой слайдер с элементами, в которых представлена информация о сотрудниках.

Заполнение и редактирование происходит в административном разделе в инфоблоке Рабочий стол — Контент — Контент (id сайта).

9) Блок акций оформлен в виде слайдера. Элементы содержат изображение, название и срок действия.

Настройка производится в административной части по пути Рабочий стол — Контент — Контент (id сайта) — Акции.

10) Блок "Наша работа глазами клиентов" оформлен в виде табов с каруселью. Элементы карусели содержат видео, название и описание

Настройка производится в административной части по пути Рабочий стол — Контент — Контент (id сайта) — Видео о нас.

11) Блок проектов оформлен в виде табов с каруселью. Элементы карусели содержат изображение и название проекта.

Настройка производится в административной части по пути Рабочий стол — Контент — Контент (id сайта) — Проекты

12) Новости представлены в виде сетки элементов со статьями. Сами элементы содержат изображение, название, краткое описание, дату, количество лайков и комментариев.

Настройка новостей производится в административной части сайта по пути Рабочий стол — Контент — Контент (id сайта) — Новости

13) Блок “Наши партнеры” выполнен в виде слайдера, который содержит логотипы брендов.

Редактирование блока “Наши партнеры” производится в инфоблоке административной части сайта по пути Рабочий стол — Контент — Контент (id сайта) — Партнеры.

14) Блок “Обратная связь” содержит в себе: заголовок, текст, интерактивные кнопки.

Настройка блока производится в “режиме правки”.


15) Блок "Этапы работ" содержит текстовую информацию.

Изменение пунктов производится в инфоблоке административной части сайта по пути Рабочий стол — Контент — Контент (id сайта) — Шаги работы.

16) Блок "Как построить дом" содержит текстовую информацию и изображение.

Настройка данного блока производится в инфоблоке административной части сайта по пути Рабочий стол — Контент — Контент (id сайта) — Как построить дом.

15) Блок “Мы в instagram” представлен в виде карусели изображений.

Настройки производятся в параметрах компонента.

Загрузка изображений доступна двумя способами, через access token или через hashtag. Также можно настроить стиль отображение блока.

