Строительство домов
1. Установка решения
После покупки готового решения Prvolga Housebuilding, нужно активировать лицензионный ключ в административном разделе по пути Рабочий стол — Marketplace — Обновление решений.

Далее будет предложено скачать готовое решение, нажмите кнопку “Загрузить”.

После загрузки, необходимо установить решение, нажав на соответствующую кнопку.

После успешной установки появится кнопка “Далее”, при нажатии на которую откроется мастер установки готового решения.

На первом этапе установки, можно выбрать куда устанавливать сайт, на текущий созданный сайт, или создать новый.

На следующем этапе, заполняется актуальная информация о компании. В дальнейшем она будет использоваться на сайте.

Нажав на кнопку “Установить”, откроется индикатор установки решения. При успешной установке, будет открыт последний этап мастера установки.

2. Настройки шаблона
Панель настроек можно открыть нажав на кнопку, которая располагается в левой части сайта.
Панель настроек выглядит следующим образом:
Вкладки:
1. Общие. Тут вы можете задать настройки основного цвета шаблона, цвет интерактивных элементов, вид кнопок, шрифт и ширину сайта.
2. Шапка. Тут вы можете выбрать шапку для сайта. Также можно зафиксировать шапку, переведя ползунок в активное состояние.
3. Главная. В данном разделе производятся настройки для главной страницы. При необходимости вы можете изменить порядок блоков для главной страницы.
Просто перенесите нужный блок в нужное место.
Далее находятся настройки блоков главной страницы. Вы можете выбрать вариант отображение блока или отключить его.
4. Услуги. В данной секции настроек можно настроить раздел сайта “Услуги”. Можно выбрать вид отображение “Услуг” в корневом каталоге услуг, категории каталога услуг и на детальной странице услуги.
5. Продукция. В данной секции можно настроить раздел сайта “Продукция”. В шаблоне предусмотрена возможность отключения корзины. Если корзина отключены, то заказ товара осуществляется с помощью формы обратной связи.
Также здесь можно задать отображение корневого каталога продукции, каталога продукции и страницы товара.
6. В секции настроек “Разделы”, можно настроить отображение одноименных разделов сайта.
7. В настройках футера можно выбрать один из вариантов его представления.

8. Региональность. Здесь настраивается региональность как на одном поддомене, так же на разных поддоменах, а также вид ее отображения.

9. В разделе с настройками форм, можно выбрать их вид отображения.

Далее можно включить или отключить переключатели форм, которые зафиксированы справа.

Панель для переключения состояний фиксированных форм, выглядит следующим образом:

Также можно настроить следующую панель форм:

Она располагается на внутренних страницах, например, в разделе “О компании”. Панель для настроек выглядит следующим образом:

Готовые сборки.
Панель Готовые сборки можно открыть, нажав на кнопку, которая располагается в левой части сайта.

Панель настроек выглядит следующим образом:

Здесь можно выбрать преднастроенные комбинации настроек блоков, специально разработанные для удобства и быстрого запуска эффективного сайта.
3. Авторизация
В готовом решении присутствует функционал личного кабинета пользователя. Для того чтобы открыть форму авторизации необходимо кликнуть в шапке сайта на иконку личного кабинета.

Затем открывается форма для входа в личный кабинет. Можно авторизоваться или пройти регистрацию.

Также предусмотрен вход через социальные сети. Настройка социальных сетей производится в административной части сайта.

После успешной авторизации, пользователь может перейти в личный кабинет.
 В личном кабинете можно редактировать персональные данные, просматривать новости, связаться с администратором.
В личном кабинете можно редактировать персональные данные, просматривать новости, связаться с администратором.


4. Главная страница
На главной странице готового решения Prvolga.Housebuilding размещены различные блоки, которые описывают компанию. В настройках решения, можно выбрать один из готовых вариантов главной страницы и применить его.

Главная страница состоит из следующих блоков:
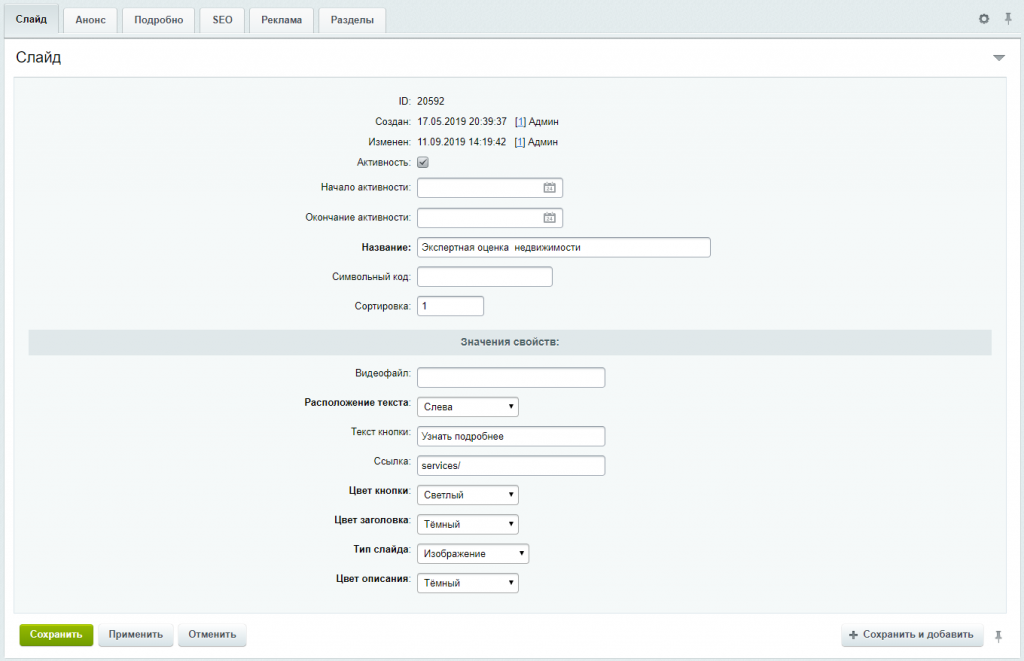
1) Слайдер, который содержит в себе баннер, заголовок, текст и интерактивный элемент (кнопку).

Заполнение слайдера происходит через инфоблоки. Чтобы отредактировать слайд нужно перейти в административной панели на элемент инфоблока Рабочий стол — Контент — Контент (id сайта) — Слайдер. Ниже приведены настройки для каждого элемента слайда.


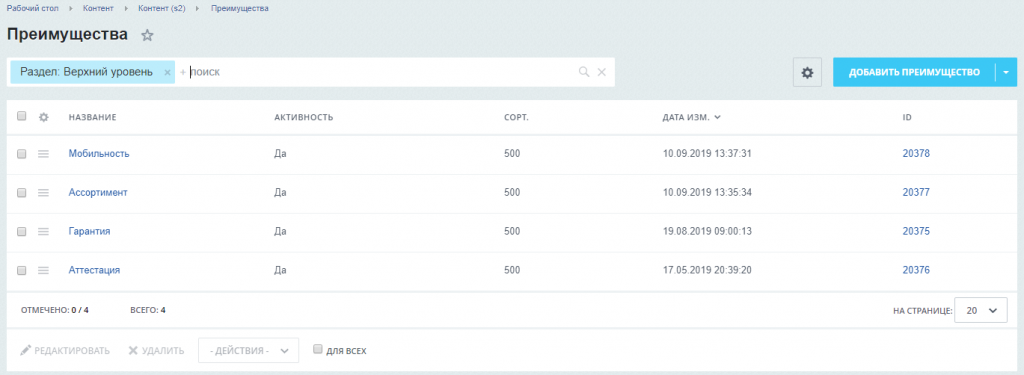
2) Преимущества состоят из иконки и краткого описания.

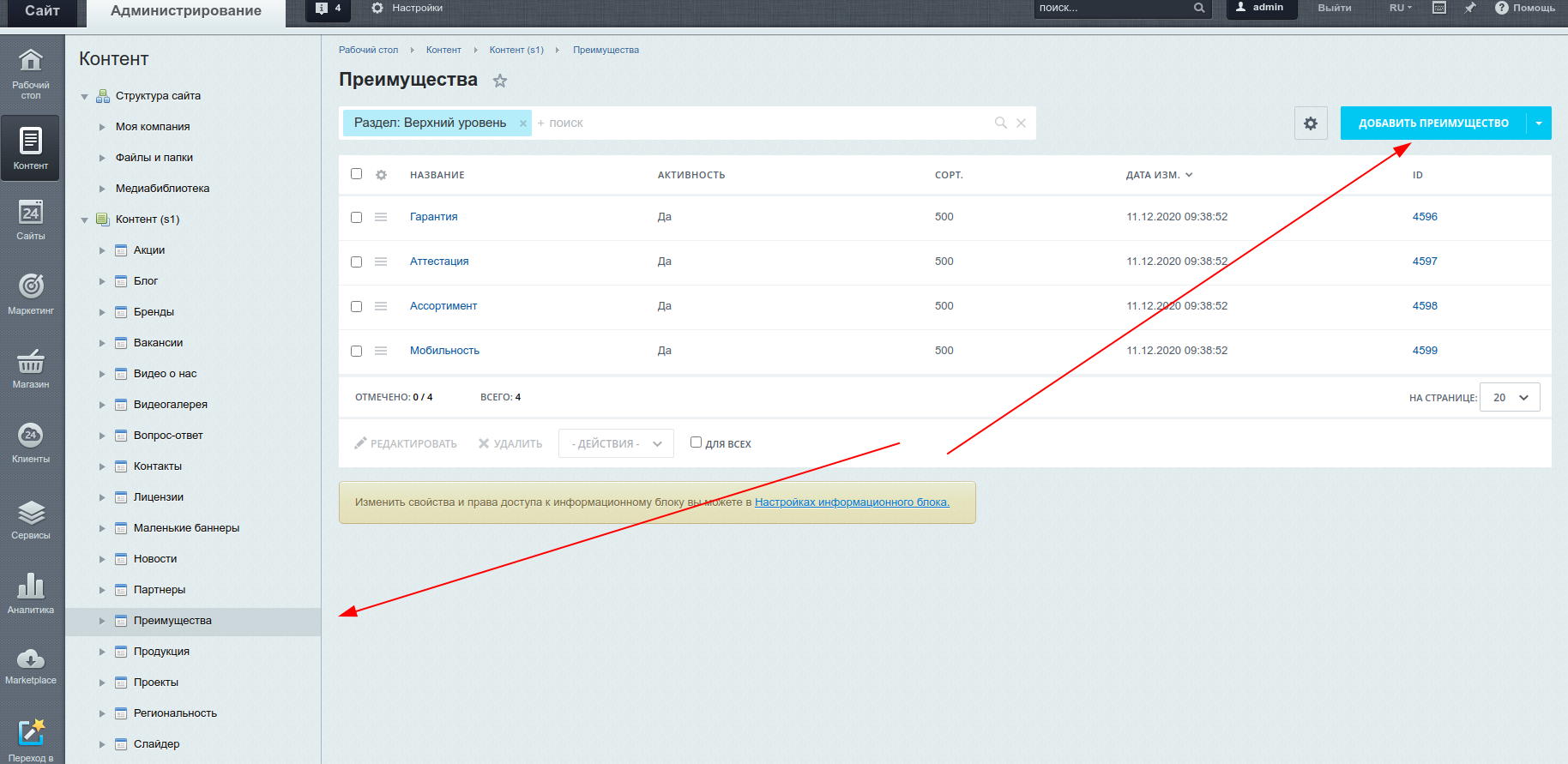
Для редактирования элементов данного блока, в административной части перейдите в Рабочий стол — Контент — Контент (id сайта) — Преимущества.

Затем выберите элемент для редактирования

3) Услуги представляют собой карточки со ссылками на разделы.

Для редактирования разделов нужно перейти в административной части в Рабочий стол — Контент — Контент (id сайта) — Услуги.

4) Тарифы отображают набор свойств

Редактирование тарифов производится в административной части, для этого нужно перейти в Рабочий стол — Контент — Контент (id сайта) — Тарифы

Выбрав нужный раздел, можно перейти в редактирование элемента.

5) Продукция представлена в виде карусели товаров.

Для заполнение или редактирования товаров необходимо перейти в административной части в соответствующий раздел продукции Рабочий стол — Контент — Контент (id сайта) — Продукция.

Затем можно выбрать необходимый товар и отредактировать его.

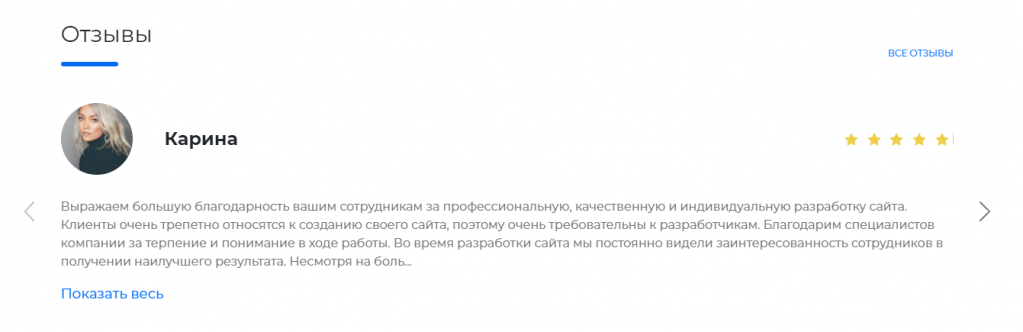
6) Блок с отзывами содержит в себе слайдер.

Отзывы заполняются в инфоблоке по следующему пути Рабочий стол — Контент — Обратная связь (id сайта) — Отзывы. Сюда также попадают отзывы из форм обратной связи.

7) Блок “О компании” содержит блок с информационным текстом и интерактивными элементами изображение / видео.

Для внесения правок в текст текущего блока, нужно в режиме редактирования изменить включаемые области.


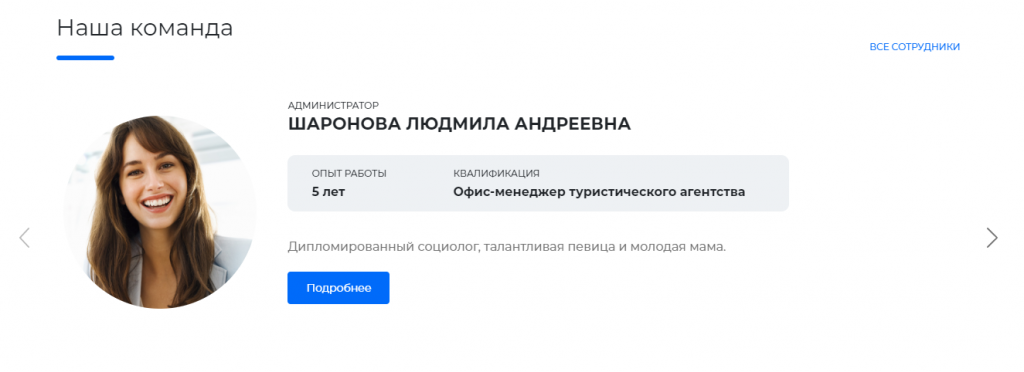
8) Наша команда представляет собой слайдер с элементами, в которых представлена информация о сотрудниках.

Заполнение и редактирование происходит в административном разделе в инфоблоке Рабочий стол — Контент — Контент (id сайта).

9) Блок акций оформлен в виде слайдера. Элементы содержат изображение, название и срок действия.

Настройка производится в административной части по пути Рабочий стол — Контент — Контент (id сайта) — Акции.

10) Блок "Наша работа глазами клиентов" оформлен в виде табов с каруселью. Элементы карусели содержат видео, название и описание

Настройка производится в административной части по пути Рабочий стол — Контент — Контент (id сайта) — Видео о нас.

11) Блок проектов оформлен в виде табов с каруселью. Элементы карусели содержат изображение и название проекта.

Настройка производится в административной части по пути Рабочий стол — Контент — Контент (id сайта) — Проекты

12) Новости представлены в виде сетки элементов со статьями. Сами элементы содержат изображение, название, краткое описание, дату, количество лайков и комментариев.

Настройка новостей производится в административной части сайта по пути Рабочий стол — Контент — Контент (id сайта) — Новости

13) Блок “Наши партнеры” выполнен в виде слайдера, который содержит логотипы брендов.

Редактирование блока “Наши партнеры” производится в инфоблоке административной части сайта по пути Рабочий стол — Контент — Контент (id сайта) — Партнеры.

14) Блок “Обратная связь” содержит в себе: заголовок, текст, интерактивные кнопки.

Настройка блока производится в “режиме правки”.


15) Блок "Этапы работ" содержит текстовую информацию.

Изменение пунктов производится в инфоблоке административной части сайта по пути Рабочий стол — Контент — Контент (id сайта) — Шаги работы.

16) Блок "Как построить дом" содержит текстовую информацию и изображение.

Настройка данного блока производится в инфоблоке административной части сайта по пути Рабочий стол — Контент — Контент (id сайта) — Как построить дом.

15) Блок “Мы в instagram” представлен в виде карусели изображений.

Настройки производятся в параметрах компонента.

Загрузка изображений доступна двумя способами, через access token или через hashtag. Также можно настроить стиль отображение блока.

5. Продукция
Структура продукции состоит из трех уровней вложенности. Раздел – Подраздела – Товара.
- Для редактирования, добавления, удаления разделов нужно перейти в административную панель. Рабочий стол — Контент — Контент (id сайта) — Продукция

Для редактирования, удаления раздела 1-го уровня нужно кликнуть по трем полоскам с лева от раздела.

Внимание: Если удалить раздел 1-го уровня, то удалиться подраздел и товары которые принадлежали данному разделу!
После нажатия «Изменить», попадем на странице редактирования раздела, где заполняются данные его:
Название, Изображение, Описание раздела.

Для показа изображения на сайте нужно перейти на вкладку «Дополнительно» и загрузить изображение.

- Добавление раздела 1-го уровня. Нужно находится в инфблоке и выбрать добавить раздел.

- Редактирование, добавление подраздела (раздел 2-го уровня) происходит таким же методом как редактирование раздела 1-го уровня. Единственное нужно перейти в выбранный раздел 1-го уровня чтобы редактировать подразделы (разделы 2-го уровня).

- Товары. В подразделах (разделы 2-го уровня) находятся товары.

Для того чтобы редактировать, добавить, удалить товар надо перейти в него, нажав на название товара, либо на три полоски с лево от него.

Далее попадаем на страницу заполнение карточки товара.

Предполагается, что товар уже создан. Заполнение товара зависит от созданных свойств в инфоблоке каталога товаров.

Переходим на страницу редактирование товара. Сделать это можно в панели администрирования в разделе, где находится товар, либо на сайте в разделе товаров или в детальной карточке товара.



Все основные свойства товара находятся во вкладке "Товар":
Заполняем название товара, и далее идет заполнение свойств.

Во вкладке «Анонс» заполняются данные для списка товара. Картинка анонса и описание анонса.


Во вкладке «Подробнее» заполняются данные для детальной страницы товара. Детальная картинка, детальное описание.

- Добавление товара. Выбираем нужный подраздел (раздел 2-го уровня) и добавляем товар.

- Для удаления и добавления свойств нужно в административной панели перейти в настройки инфоблока. Типы инфоблоков – Контент – Продукция, вкладка свойства.


6. Услуги
Структура услуг состоит из двух уровней вложенности. Раздел – Услуги.
Для редактирования, добавления, удаления услуг нужно перейти в административную панель, Рабочий стол — Контент — Контент (id сайта) — Услуги. И мы попадаем на страницу разделов услуг.

- Редактирование, добавление, удаление

После нажатия «Изменить» попадаем на страницу редактирования раздела. Вводим название, описание.

Вкладке «Дополнительно» загружаем изображение для раздела услуги.

Внимание: Если удалить Раздел, то удалятся услуги которые в нем находились.
- Добавление раздела

- Редактирование услуги.
Для этого нужно зайти в нужный раздел, и попадаем на страницу услуг выбранного раздела.

После нажатия «Изменить» попадаем на страницу редактирования услуги. Вводим название, значения свойств.

Вкладка «Анонс» - для редактирования списка услуг.

Вкладка «Подробнее» для редактирования детальной страницы услуги.

- Добавление услуги.
Для добавления услуги, нужно выбрать раздел в котором будет располагаться услуга.

7. О компании
Страница состоит из включаемых областей, которые можно редактировать.
- Для редактирования изображения, нужно включить режим правки на сайте, навести на изображение и нажать на кнопку изменить область.


- Таким же образом редактируем текст который находится под изображением.


- Блок «Преимуществ». Редактирование, добавление, удаление происходит, как из административной панели, так и на сайте.
На сайте:

В административной панели:
Переходим Контент - Контент(id сайта) - Преимущества. По указанному пути располагаются все преимущества данного инфоблока.


При выборе, или добавлении преимущества(элемента) попадаем на страницу редактирования элемента. Во вкладке Элемент нужно добавить "название" и код svg иконки.

Во вкладке "Анонс", добавить Описание для анонса.

7.1 Сотрудники
Структура сотрудников состоит из разделов и самих сотрудников (элементов) которые распределены по разделам.
- Редактирование, удаление, добавление разделов происходит через админ. панель.
Админ. панель:
Контент – Контент (id сайта) – Сотрудники. Попадаем на страницу редактирования, добавления, удаление разделов.


На странице редактирование раздела, заносим название раздела и описание.

- Редактирование, удаление сотрудников происходит как через админ. панель так и на самом сайте:
На сайте:

Админ панель:
Переходим в нужный раздел и добавляем, редактируем, удаляем сотрудник.


После выбора сотрудника или добавления открывается страница редактирования. Во вкладке "Сотрудник" заполняем название, значения свойств.

Вкладка "Анонс" загружаем изображение сотрудника и заполняем его описание.

Вкладка "Подробнее" загружаем изображение сотрудника и заполняем его описание для детальной страницы.

7.2 Партнеры
Партнеры в административной панели расположены по пути Контент - Контент(id сайта) - Партнеры - Зарубежные бренды
- Зарубежные бренды редактируются в админ. панели:
Контент – Контент (id сайта) – Партнеры – Зарубежные бренды

Выбираем бренд или добавляем, и переходим на страницу редактирования. Во вкладке "Партнеры" вводим название и значения свойств.

Вкладка "Анонс" загружаем картинку анонса, для списка брендов.

Вкладка "Подробнее" загружаем картинку для детального просмотра и заполняем описание

7.3 Отзывы
Структура Отзывов состоит из двух блоков, изначального текста и самих отзывов.
- Редактирование первого абзаца происходит на сайте в режиме правки.


- Для редактирования, добавления, удаления отзывов, переходим Контент – Обратная связь (id сайта) – Отзывы.

Выбираем отзыв(элемент) или добавляем, и переходим на страницу редактирования. Вкладка Элемент вводим название и заполняем свойства.

Вкладка Анонс. Загружаем изображение человека, который написал отзыв.

7.4 Сертификаты

- Редактирование первого абзаца происходит на сайте в режиме правки.


- Сертификаты. Редактирование, добавление, удаление происходит как на сайта, так и через админ панель.
На сайте:

Админ панель:
Контент – Контент (id сайта) – Лицензии

Далее выбираем нужный сертификат, и переходи на страницу редактирования.



7.5 Реквизиты
Статичная страница, редактирование контента происходит на сайте в режиме правки.

7.6 Вакансии

Структура состоит из разделов и вакансий (элементов) которые распределены по разделам.
- Редактирование, добавление, удаление разделов, происходит через админ панель.

Контент – Контент (id сайта) – Вакансии

Пишем название и сохраняем.

- Вакансии. Редактирование и удаление возможно сделать на самом сайте через режим правки.

Редактирование, добавление, удаление делается через админ панель. Контент – Контент (id сайта) – Вакансии – «Раздел, который нужен». Далее выбираем нужную вакансию для редактирования.



7.7 Вопросы – ответы

Структура состоит из разделов и вопросов (элементов) которые распределены по разделам.
- Редактирование первого абзаца происходит на сайте в режиме правки.


- Редактирование, добавление, удаление разделов, происходит через админ панель. Контент – Контент (id сайта) – Вопрос-ответ.
Точно так же, как в пункте 7.5.


Задаем название и все

- Вопрос-ответ. Редактирование, добавление, удаление выполняется через админ панель. Контент – Контент (id сайта) – Вопрос-ответ – «Раздел, который нужен». Далее выбираем нужную вакансию для редактирования.



- Для редактирования изображения и текста, нужно включить режим правки и навести на нужные объект.



7.8 Фотогалерея

- Редактирование первого абзаца происходит на сайте в режиме правки.


Фотогалерея состоит из элементов, распределенных по разделам.
- Разделы фотогалереи.

Редактирование, добавление, удаление происходит через админ панель.
Контент – Контент (id сайта) – Фотогалерея.



Внимание: Удаление раздела приведет к удаление изображений которые находятся внутри данного раздела.
- Фотографии.

Редактировать, удалять можно на самом сайте, через режим правки.


Редактирование, добавление, удаление происходит через админ панель.
Контент – Контент (id сайта) – Фотогалерея – «Нужный раздел».

В разделе который мы выбрали находятся фотографии которые принадлежат данному разделу.


После выбора элемента, или при выборе пункта изменить, мы попадаем на страницу редактирования элемента с фотографиями.
Во вкладке элемент вводим «Название», и переходим во вкладку «Анонс».


В Анонсе мы загружаем картинку для анонса, для того чтобы картинка изображалась в списке, и переходи во вкладку «Подробнее».

Здесь мы загружаем изображение для детального просмотра. После клика на изображение открывалась картинка большого разрешения.
7.9 Видеогалерея

- Редактирование первого абзаца происходит на сайте в режиме правки.


Видеогалерея состоит из элементов, распределенных по разделам.
- Разделы Видеогалерея.

Редактирование, добавление, удаление происходит через админ панель.
Контент – Контент (id сайта) – Видеогалерея.



Внимание: Удаление раздела приведет к удаление видеогалереи которые находятся внутри данного раздела.
- Элементы видеогалереи.

Редактирование, добавление, удаление происходит через админ панель.
Контент – Контент (id сайта) – Видеогалерея – «Нужный раздел».

В разделе который мы выбрали находятся элементы которые принадлежат данному разделу.


После выбора элемента, или при выборе пункта изменить, мы попадаем на страницу редактирования элемента.
Во вкладке элемент вводим «Название» и Видеогалерея - id youtube-видео.

7.10 Блог

Структура блога простая. Состоит из инфоблока и статьей(элементов).
Контент – Контент (id сайта) – Блог.
Редактирование, добавление, удаление происходит как на сайте, так и в админ панели.
- На сайте:

- Админ панель:


При нажатии кнопки изменить или при клике на статью мы попадаем в режим редактирования статьи. Указываем название статьи и тег для сортировки.

Вкладка Анонс, загружаем картинку для списка статьей.

Вкладка Подробнее, загружаем картинку для детального просмотра, и вносим детальный текст.

8. Проекты
Структура проектов состоит из двух уровней вложенности:Разделы - Тематика проектов
Проекты (элементы) - распределенные по разделам

Проекты состоят из статьей (элементов), распределенных по разделам.
- Разделы проектов.

Редактирование, добавление, удаление происходит через админ панель.
Контент – Контент (id сайта) – Проекты.



Внимание: Удаление раздела приведет к удалению проектов, которые находятся внутри данного раздела.
После выбора Раздела, попадаем на страницу редактирования. Вносим название и описание.

- Проекты

Редактировать, удалять можно на самом сайте, через режим правки.

Редактирование, добавление, удаление происходит через админ панель.
Контент – Контент (id сайта) – Проекты – «Нужный раздел».

Разделе который мы выбрали находятся проекты, которые принадлежат данному разделу.


После выбора элемента, или при выборе пункта изменить, мы попадаем на страницу редактирования элемента.
Во вкладке проект вводим «Название» и заполняем свойства.

Во вкладке Анонс, загружается картинка для списка проектов.

Вкладка Подробнее загружается картинка для детального просмотра, и вводится текст.

9. Новости
Структура Новостей простая. Состоит из инфоблока и новостей(элементов).Новости реализованы с добавлением раздела по желанию, которая показывается с верху от новостей, как таб панель.

Контент – Контент (id сайта) – Новости.
Редактирование, добавление, удаление происходит как на сайте, так и в админ панели.
- На сайте:

- Админ панель:
В указанном примере все новости распределены в разделе 2019. Можно и без разделов создавать новости.



Раздел нужен чисто для фильтрации таб. панели.
Переходим в раздел


При нажатии на кнопку изменить или при клике на новость мы попадаем в режим редактирования новости. Указываем название новости, и заполняем свойства.

Вкладка Анонс, загружаем картинку для списка новостей.

Вкладка Подробнее, загружаем картинку для детального просмотра, и вносим детальный текст.

10. Акции

Структура Акций простая. Состоит из инфоблока и акция(элементов).
Контент – Контент (id сайта) – Акции.
Редактирование, добавление, удаление происходит как на сайте, так и в админ панели.
- На сайте:

- Админ панель:


При нажатии на кнопку изменить или при клике на акцию мы попадаем в режим редактирования акции. Указываем название акции и заполняем свойства.

Вкладка Анонс, загружаем картинку для списка акций, и заполняем описание анонса для вывода в баннере детальной страницы.



Вкладка Подробнее, загружаем картинку для детального просмотра, и вносим детальный текст.


11. Контакты

Структура страницы Контакты состоит из трех частей:
- Текст. Для редактирования текста, нужно включить режим правки и навести на текст.



- Карта

- Регионы

Редактирование, добавление, удаление происходит как на сайте, так и в админ панели.
На сайте:

Админ панель:
Контент – Контент(id сайта) – Контакты.


При нажатии на кнопку изменить или при клике на элемент мы попадаем в режим редактирования региона. Указываем название элемента и заполняем свойства.

Во вкладке Анонс, загружаем картинку для списка.

13. Форма – Задать вопрос

Поля редактируются через админ панель.
Контакт – Инфоблоки – Типы инфоблоков – Обратная связь (id сайта) - Сообщение из формы "Задать вопрос".


Результаты приходят в инфоблок.
Контакт – Обратная связь (id сайта) - Сообщение из формы "Задать вопрос"

14. Форма – Обратный звонок

Поля редактируются через админ панель.
Контакт – Инфоблоки – Типы инфоблоков – Обратная связь(id сайта) - Сообщение из формы "Обратный звонок".


Результаты приходят в инфоблок.
Контакт – Обратная связь (id сайта) - Сообщение из формы "Обратный звонок".

15. Форма - оставить свой отзыв

Поля редактируются через админ панель.
Контакт – Инфоблоки – Типы инфоблоков – Обратная связь(id сайта) - Отзывы.


Результаты приходят в инфоблок.
Контакт – Обратная связь (id сайта) - Отзывы.

16. Административная панель
В административной панели битрикса есть специальный раздел, где задаются основные параметры готового решения.
При нажатии на "Настройки сайта" откроется форма с настройками.

В данной форме находятся настройки для логотипа, отображения на сайте панели настроек, региональности и полей для кода метрик.

